游戏连连看2.5
上节课增加了更多的功能,让游戏可以持续玩下去,并处理了游戏结束和重新开始。
这节课来增加更多的功能:提示功能、倒计时功能和暂停功能。
将关卡和生命值显示到页面上关于当前关卡的值和剩余的生命值,已经用变量保存在JavaScript里面,需要将它体现到网页上显示出来。
因此需要在变量设置或者修改的时候,同步修改html的页面显示。
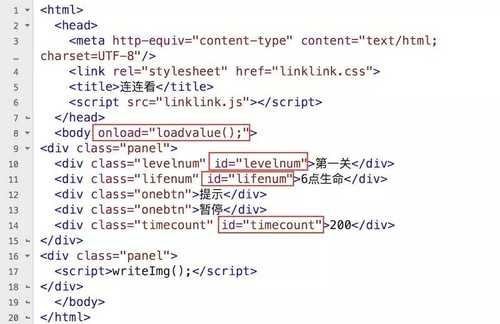
linklink.html修改如下:

linklink.js修改如下:
刷新网页:
可以看到当前的关卡值和剩余生命值,然后持续游戏,直到无解的时候,图片会变换,此时生命值会减少:
继续游戏,生命值继续减少
继续游戏,直到完成第一关:
可以看到关卡的值变成了第2关了。
增加提示功能当游戏进行当中,如果发现找不到可以连接的情况,但是确实存在可以连接的情况,此时,可以选择点击提示按钮,让程序帮忙显示可以连接的2个图片,同时减少1个生命值,这样可以在倒计时的情况下花费生命值来避免时间不足。
点击提示按钮的时候,调用haslinks函数,将结果显示为红色边框图片。
linklink.html修改如下:
linklink.js修改如下:
刷新网页:
点击提示按钮:
可以看到生命值减少了,并且可以连接的2个图片的边框变成了红色。然后就可以继续点击图片进行消除了。
增加倒计时功能程序增加一个倒记时功能,每过1秒,显示的时间减少1,如果剩余时间到0了,则游戏结束。
每消除1组图片,则将游戏时间增加3秒。
linklink.js修改如下:
刷新网页:
可以看到游戏时间再减少:
可以看到游戏时间结束之前,可以过关:
过关之后,时间重新开始计时,如果这一关在时间结束前未完成,则游戏结束:
增加暂停功能游戏进行当中,可以暂时停止游戏,此时利用一个遮盖层挡住所有的显示,如果点击遮盖层则取消暂停继续游戏。
linklink.html修改如下:
linklink.css修改如下:
linklink.js修改如下:
刷新网页:
然后点击暂停按钮:
可以看到出现了遮盖层,点击遮盖层,返回继续游戏:
可以看到暂停的时候时间是不进行倒计时的。